
まぁ注意すべきは自分だったわけですが.
レスポンシブに変えた後, 一部画像のアスペクト比がおかしくなる
先日スマホでもPCのように見せるためレスポンシブ対応させたところでした.

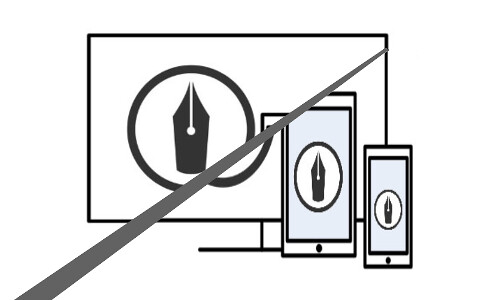
するとまぁこんな感じで, 画像が押しつぶされるものがいくつか出てきたんですね.

しかし横向きにすると大丈夫.
height属性が原因
もう上の事実からこれが原因であることは簡単に分かりました.
自分は基本的に画像はflickrにアップしてそこから貼ってるんですが, その際
…とこんな感じに貼ってるわけです.

結果はこんな感じ.
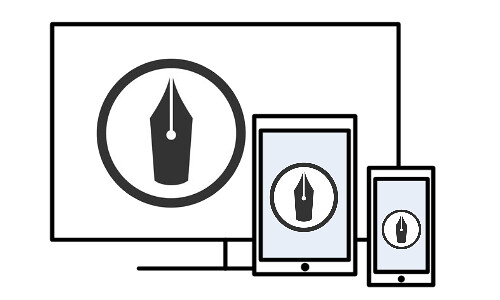
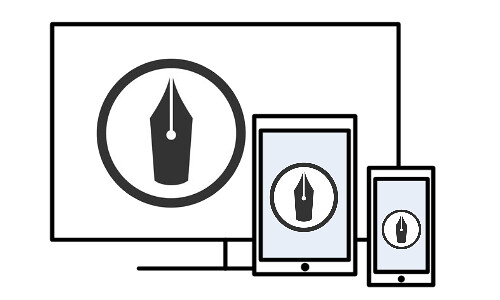
PCやタブレット, スマホの横向き画面では問題なく見えていると思います.
このようにwidth, height両方を指定していると, widthのサイズ次第ではレスポンシブ指定のmax-widthにひっかかり, 表示される横幅が指定したwidthの値より小さくなってしまったんでしょう.
しかしheightはそのままなので, このように左右が押しつぶされたと思われます.
height属性を外してみた
ならばwidth, heightのどちらか一方にすれば良いのでは?
でもPC版…というかスマホ縦向き以外のことを考えると残すのはwidthだろう…ということで, height属性を外してみました.

結果はこの通り, 縦向きのスマートフォンからでも問題なく見えていると思います.
〆
たったこれだけのことですが気付けて良かったです.
もっち(id:setuyakuhappylife)さん, ご心配をおかけしましたが問題解決しました!
改めてレスポンシブ化で参考にさせて頂いたエントリーの紹介をば.
happylife-tsubuyaki.hatenablog.com
またソースコードの埋め込みはものくろぼっくす様のエントリーを参考に採用しました.
こういうの使いたかったんです…
ググッても中々良いのが見つからなかったので助かりました!
(´-`).。oO(今から全部の画像修正するのは面倒だから過去記事のはもういいや…)
