
こんなあっさり出来るなら早いうちにやっておけばよかった…
参考記事
こちらのエントリーでレスポンシブに触れられていたのを見て不意にやってみました.
自分のテーマが対応してるか確認する
既に使用しているテーマがレスポンシブに対応してるならそのままにしておくに越したことはありません.
人によってはテーマが気に入っててヘタに変えたくないとか, 仕様が変わるのはイヤとかありますからね…

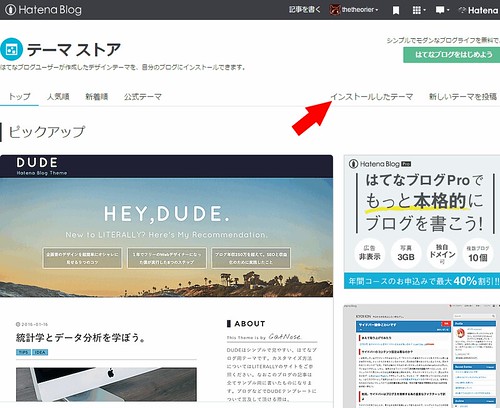
設定かデザイン画面で確認できるものかと思ったんですが見当たらないので, テーマ ストアにアクセスして確認します.
ページ右上に「インストールしたテーマ」があるのでこれをクリック.

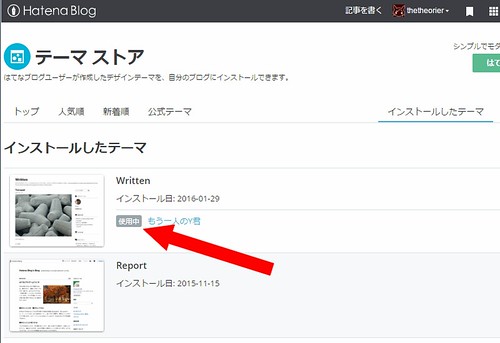
「使用中」のタグがついているものが現在使用中のテーマです.
テーマをクリックして説明にレスポンシブ対応の記述があれば現在のままでOK.
そうでなければストアからレスポンシブ対応のテーマを探してそちらに差し替えます.
見てみたら自分が使ってるWrittenというテーマはレスポンシブ対応してました…なぜやってなかった…
インストール日がおかしいけど気にしないことにします.
happylife-tsubuyaki.hatenablog.com
実際にレスポンシブにする方法はたとえばこちらの記事を参考にしてください.
id:setuyakuhappylifeさんが指摘されているように, テーマを変えるとデザインcssなどがリセットされる場合があるので, 各種タグを予めメモなどにコピーしてから変更しましょう.
簡単な比較
前後でデザインがどう変わってるかざっくり比較してみました.
なお前後で弄ってるのはレスポンシブのオンオフのみです.
また使用するテーマによっては変化が異なることがあるかもしれません, 以下で紹介するのはあくまでもWrittenというテーマについてです.

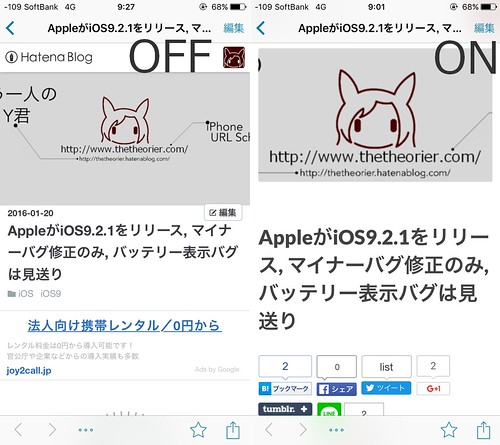
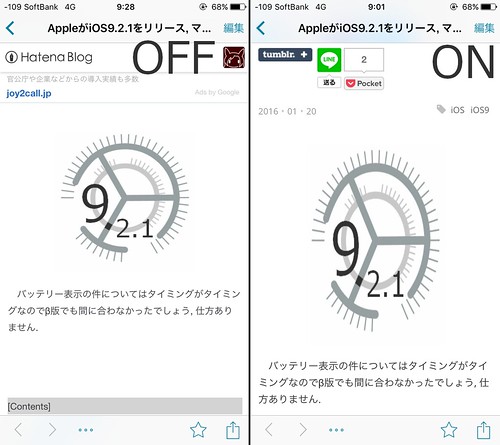
ページ最上部です.
レスポンシブをオンにすることで画面上部の固定バーが無くなり, ヘッダ背景が拡大されています.
タイトルのフォントが大きくなり, はてなブログ側の広告が無くなり, ソーシャルボタンが本文上部にも表示されています.
記事の日付は画像では見えませんがソーシャルボタンの下に移動しています.

添付画像は, 横長だと歪んでしまうみたいですね…
正方形か縦長に近い場合はこのようなことは起きないようです.
記事本文のテキストも大きくなって読みやすいです.

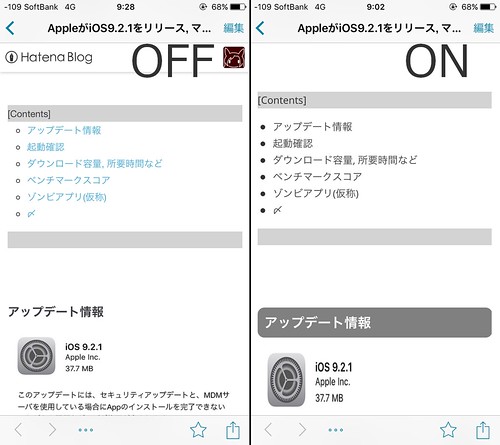
箇条書きや見出しのデザインがPCと同じになりました, これは嬉しい.

記事下部の後ろもPC版と同じように続きます.
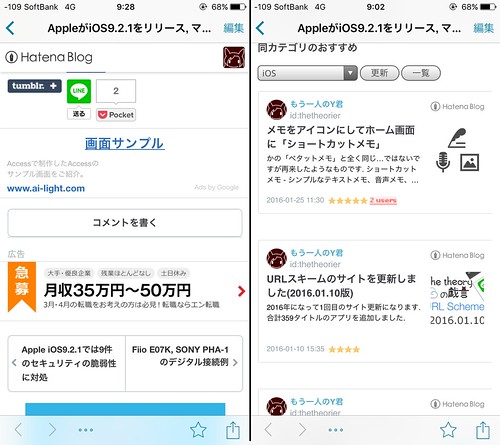
「あわせて読みたい」もちゃんと表示されます.

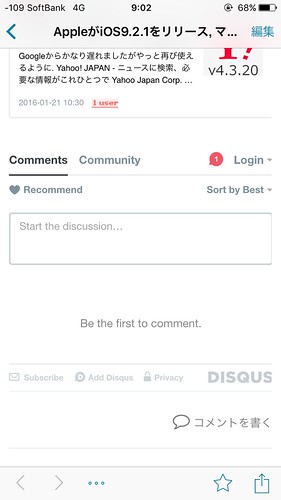
DISQUSもちゃんと開きます.
その後ろにはサイドバーが続きます.
〆
画像の扱いがちょっと気になりますが, レスポンシブ対応にする方がよっぽどメリットがあるのでこのままやっていこうかと思います.
